Étude de Cas : Conception d’une Application Mobile – Projet de Démonstration UI/UX
Contexte du projet
En tant que designer UI/UX et formateur dans ce domaine, j’ai entrepris la création complète d’une application mobile dans le cadre de ma mission d’enseignement. Ce projet a été conçu pour servir de support pédagogique et démontrer, à mes apprenants, l’ensemble des étapes du processus de conception d’une application, de l’idée initiale à la solution finale. Ce projet a aussi pour vocation d’illustrer mes compétences en tant que designer UI/UX tout en fournissant une base concrète pour guider mes étudiants dans leurs propres projets.
Objectifs
- Concevoir une application mobile fonctionnelle et esthétiquement aboutie pour illustrer tout le processus de conception UX/UI, du wireframe aux prototypes haute-fidélité.
- Mettre en avant mes compétences en conception UI/UX à travers un projet complet, tout en assurant un cadre d’apprentissage structuré pour mes apprenants.
- Fournir un exemple pratique et professionnel à utiliser dans mes formations, tout en montrant ma maîtrise des principes fondamentaux de la conception d’applications mobiles.
Processus et Approche
1. Analyse et Recherche Utilisateur
La première étape a consisté à définir un besoin utilisateur spécifique pour une application de commerce en ligne dédiée à la mode. Grâce à une approche centrée utilisateur, nous avons élaboré des personas et des parcours utilisateurs pour bien cerner les attentes et les problématiques. Ce travail d’analyse initiale nous a permis de structurer les fonctionnalités de l’application autour des besoins essentiels des utilisateurs, tels que la simplicité d’achat et la fluidité de navigation.
2. Wireframes et Architecture de l’Information
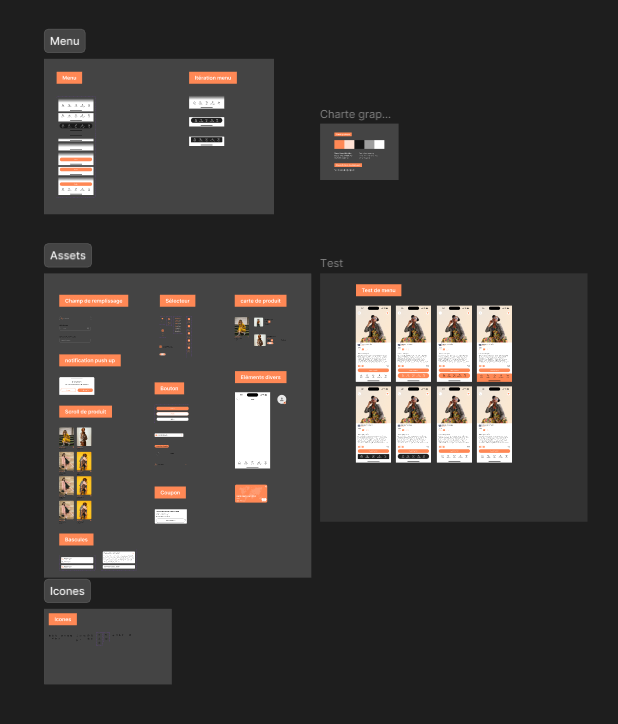
Nous avons conçu des wireframes pour planifier la structure de l’application, en optimisant la hiérarchisation des contenus et la navigation. Cette étape a permis d’illustrer à mes apprenants l’importance de la planification avant d’entrer dans la phase de design visuel. Les wireframes ont été un outil clé pour valider l’agencement des fonctionnalités principales, telles que :
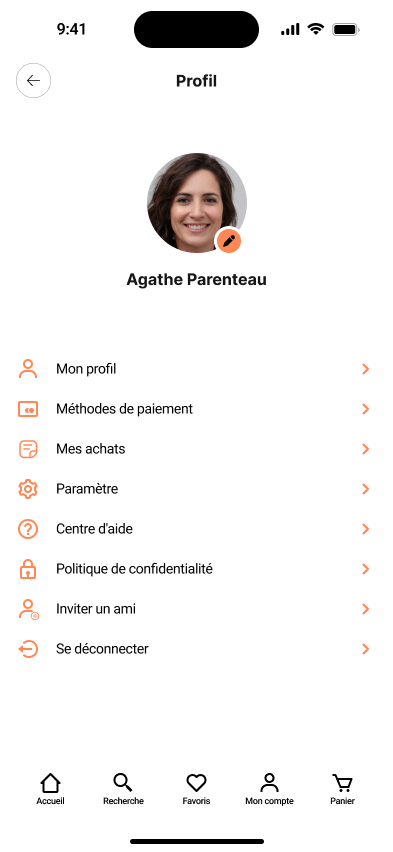
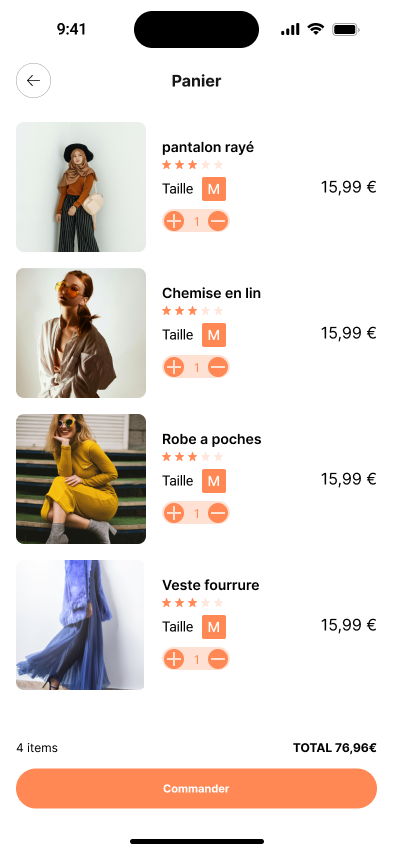
- Une navigation claire entre les sections principales (collection, favoris, panier, profil),
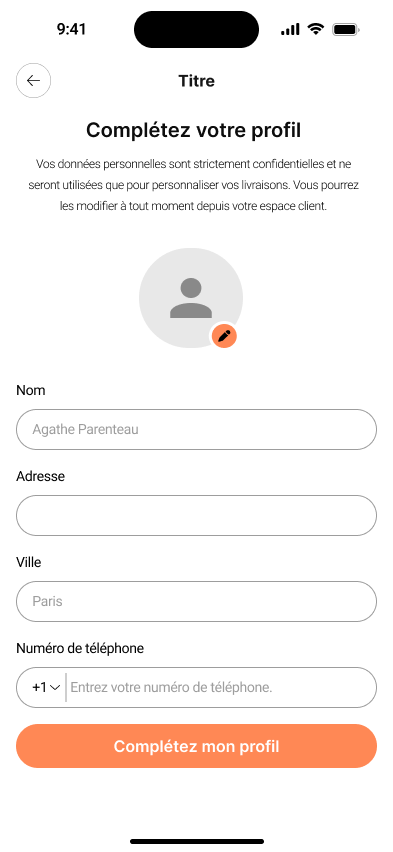
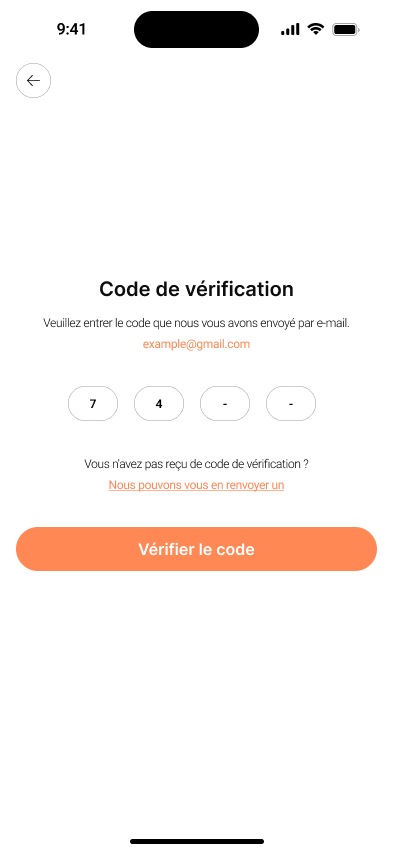
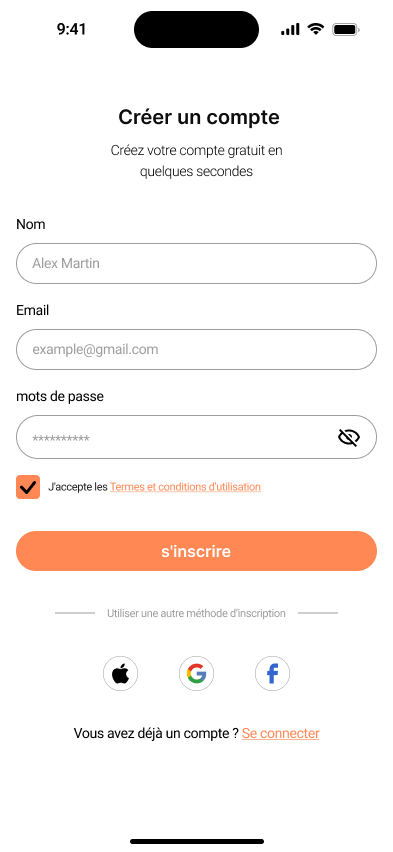
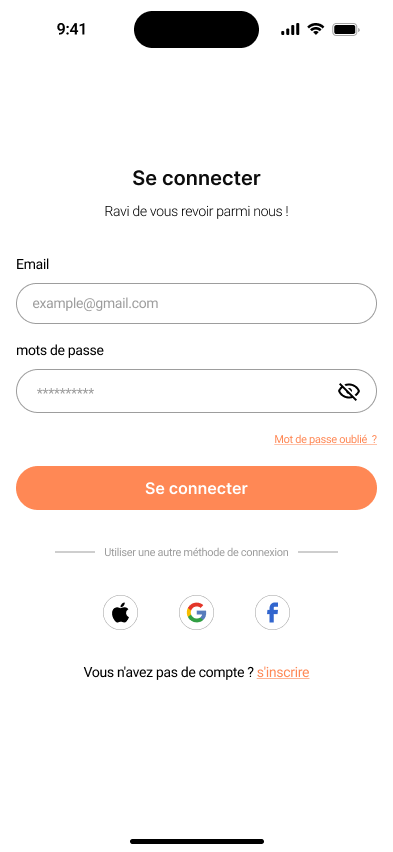
- Un processus de connexion et d’inscription simplifié,
- La gestion du panier et des favoris de manière intuitive.

3. Création de la Charte Graphique et d’assets pour la future maquette
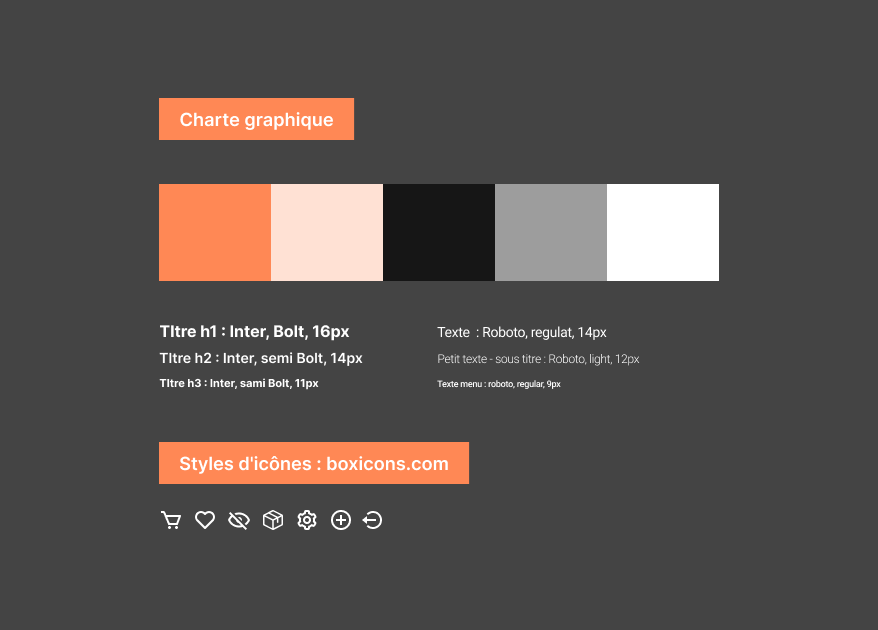
La création de la charte graphique a été une étape clé pour assurer la cohérence visuelle et l’identité de l’application. Nous avons défini un ensemble d’éléments visuels afin de garantir une expérience utilisateur harmonieuse et facilement reconnaissable. La charte graphique englobe :
-
Palette de couleurs : Nous avons choisi une palette de couleurs modernes et contrastées, avec une couleur principale distinctive pour les actions importantes, tout en garantissant une bonne lisibilité et accessibilité.
-
Typographie : L’utilisation d’une typographie claire et lisible, avec des variations de tailles et de graisses pour hiérarchiser l’information et optimiser l’expérience utilisateur.
-
Iconographie et pictogrammes : Nous avons développé un ensemble d’icônes simples et intuitifs, renforçant la compréhension des fonctionnalités et améliorant la navigation.
-
Composants UI : Tous les éléments interactifs (boutons, champs de formulaires, cartes de produits, etc.) ont été soigneusement stylisés pour offrir une interface fluide et agréable.
Cette charte graphique, conçue avec une grande attention aux détails, garantit une identité visuelle forte et une expérience utilisateur unifiée tout au long de l’application.


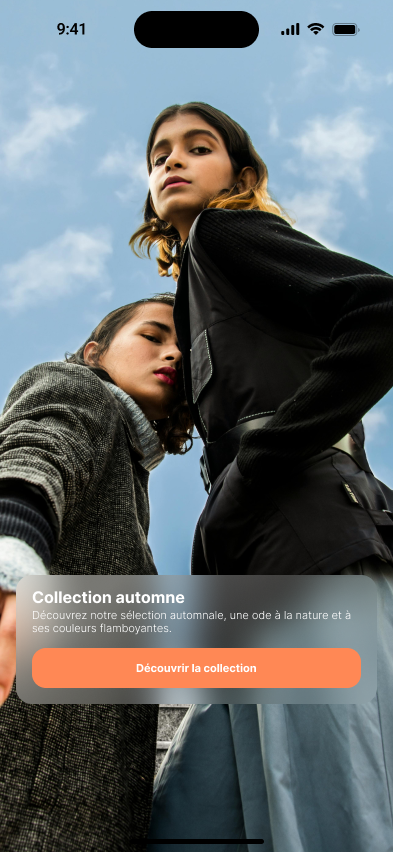
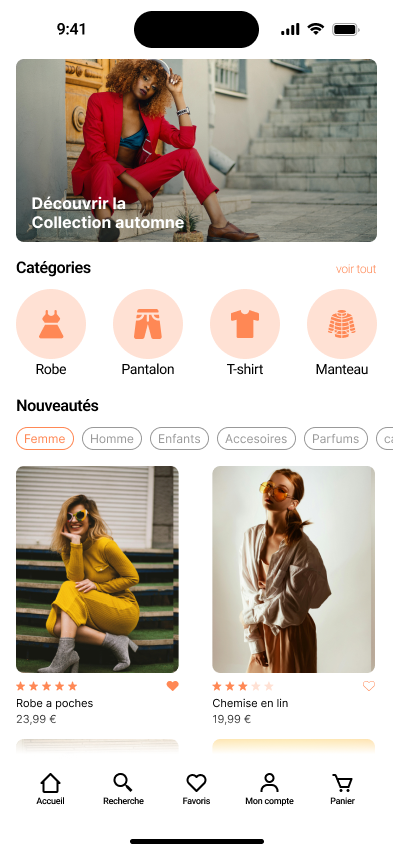
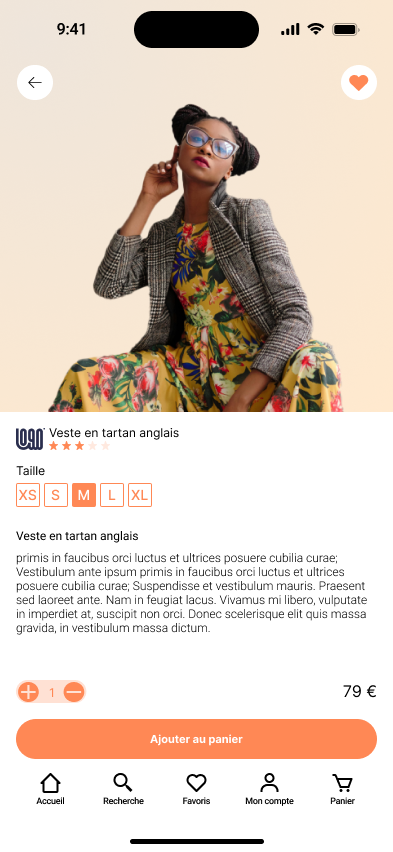
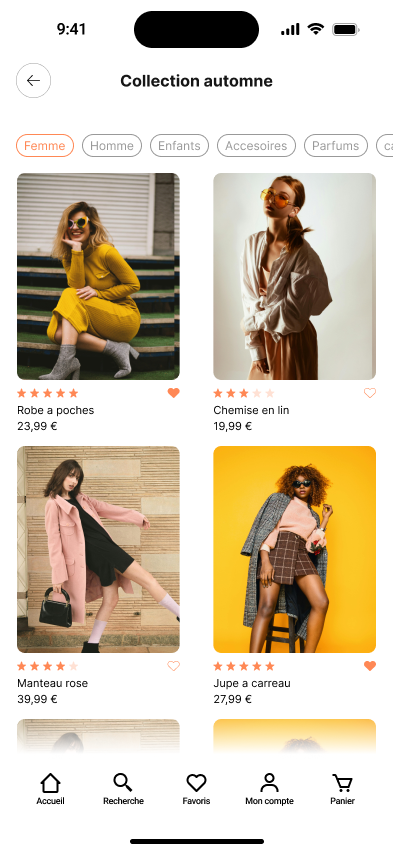
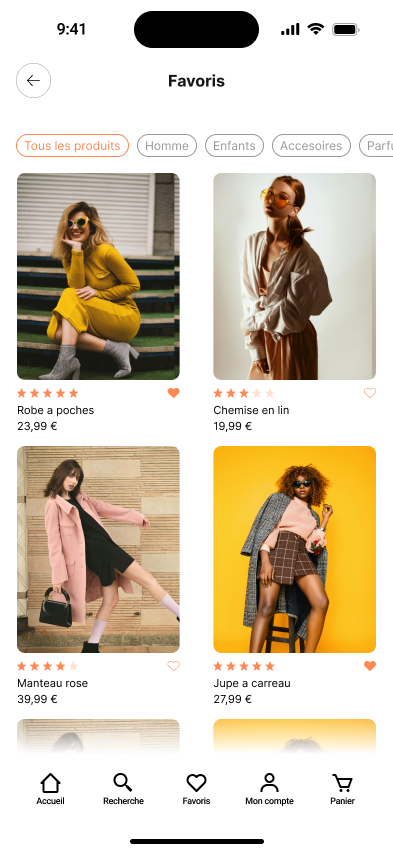
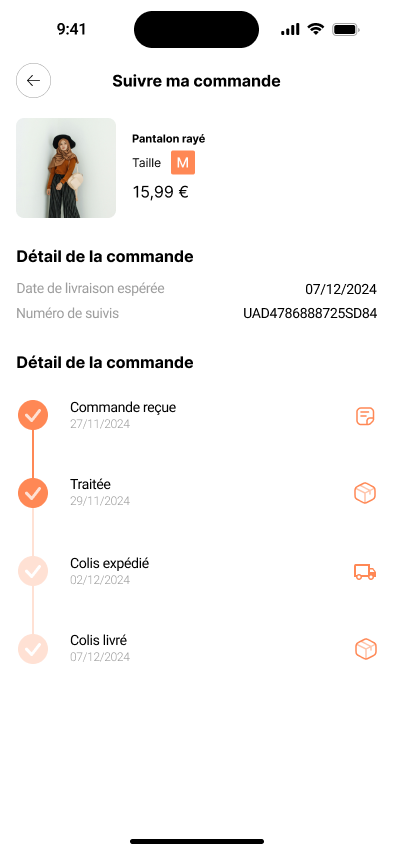
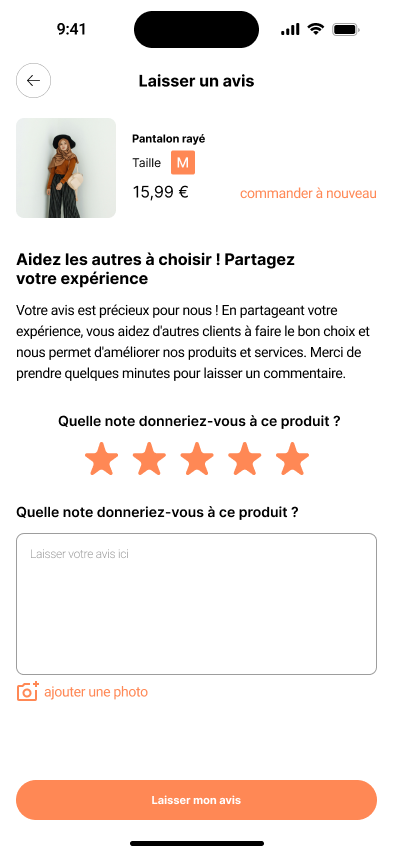
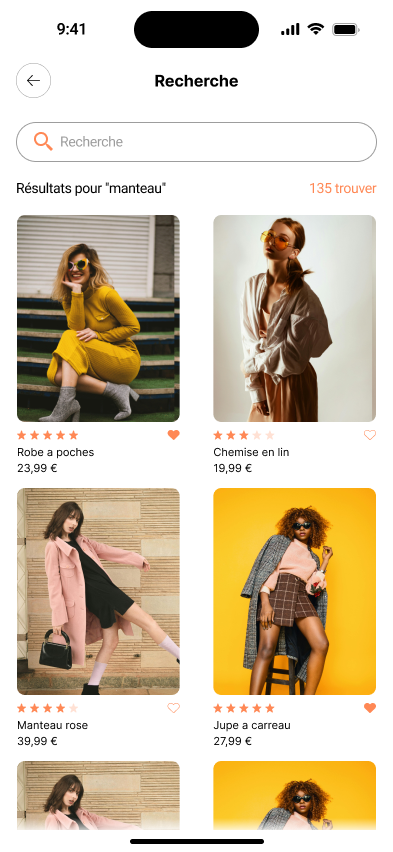
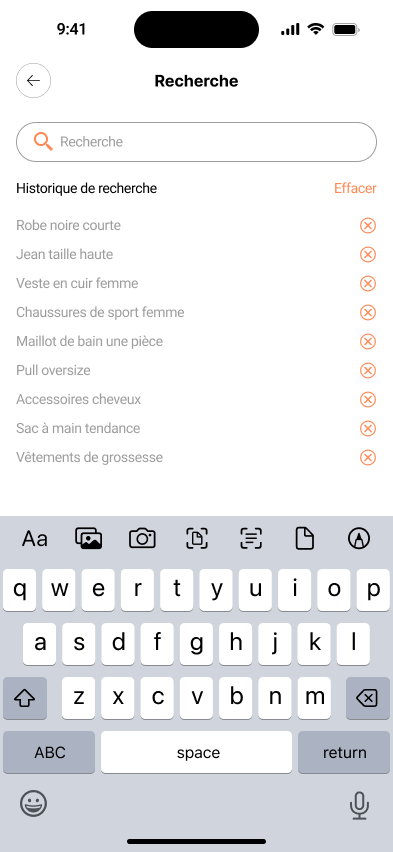
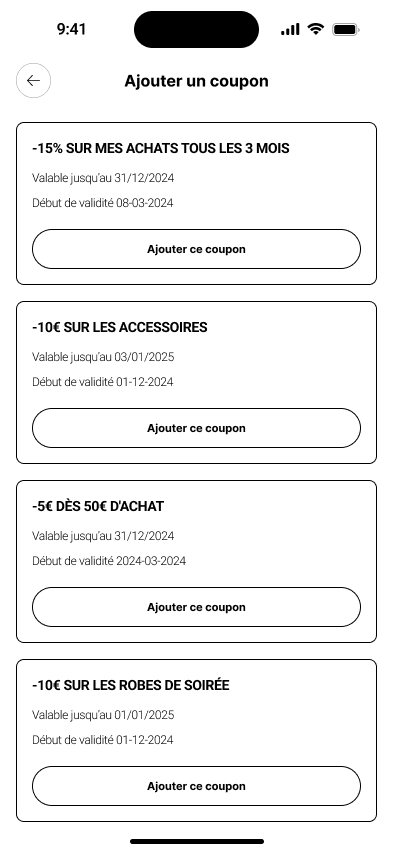
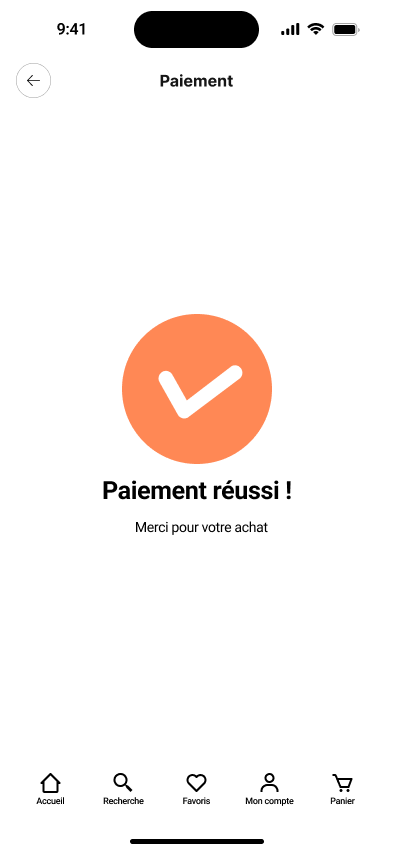
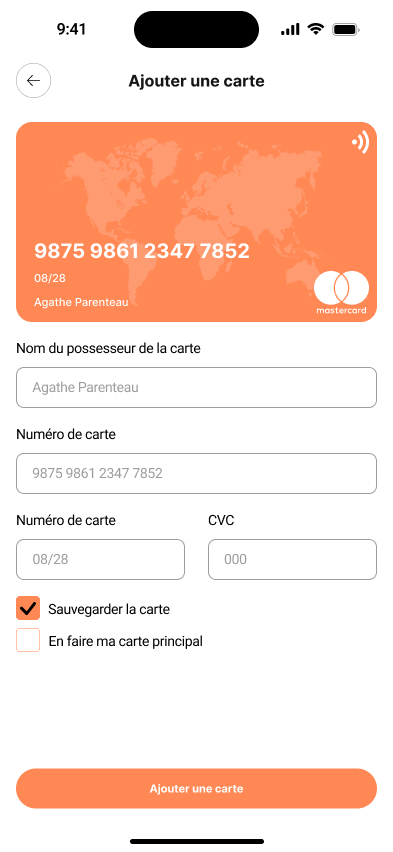
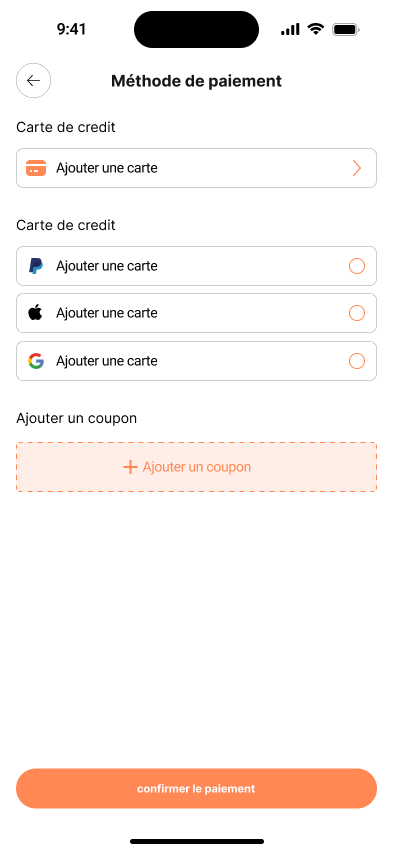
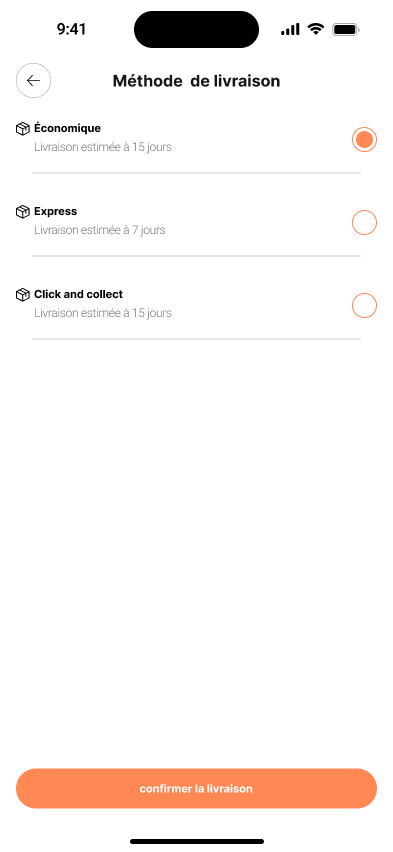
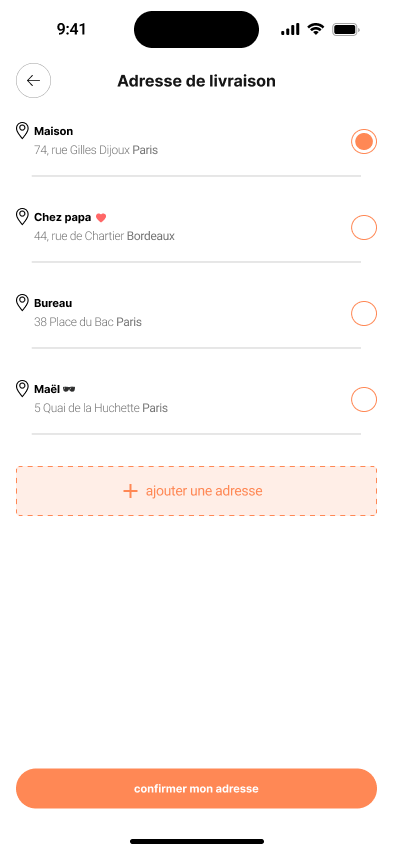
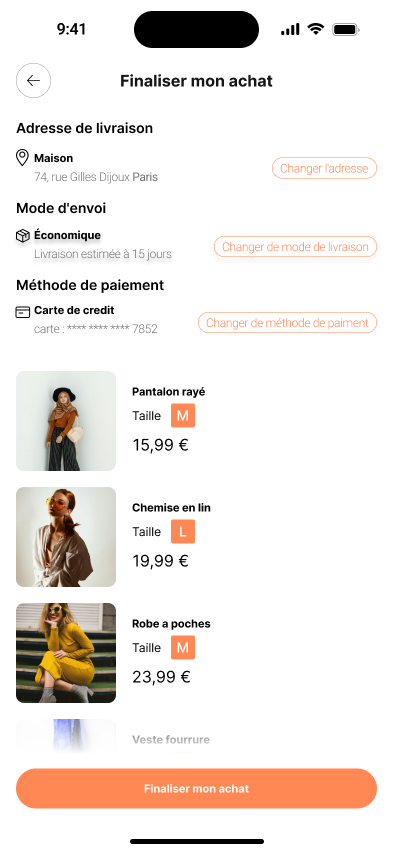
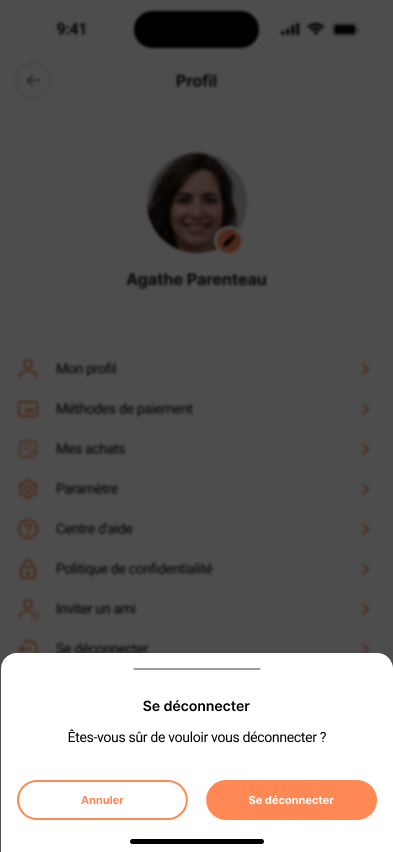
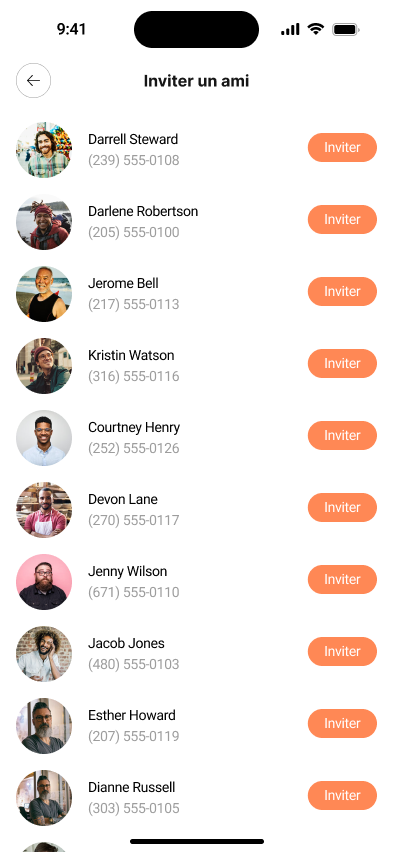
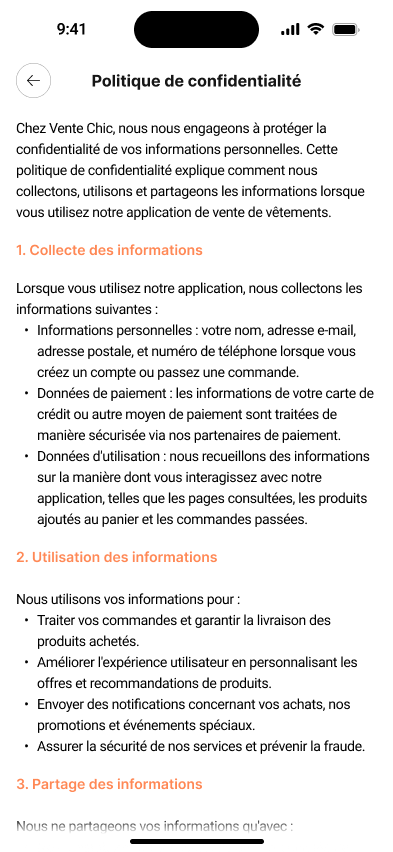
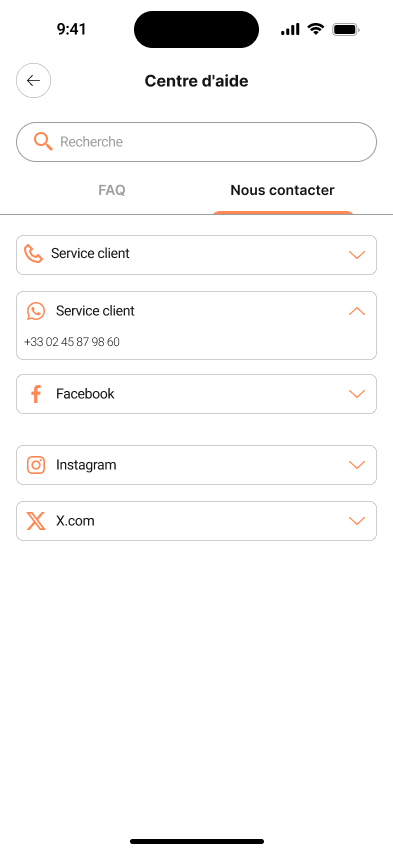
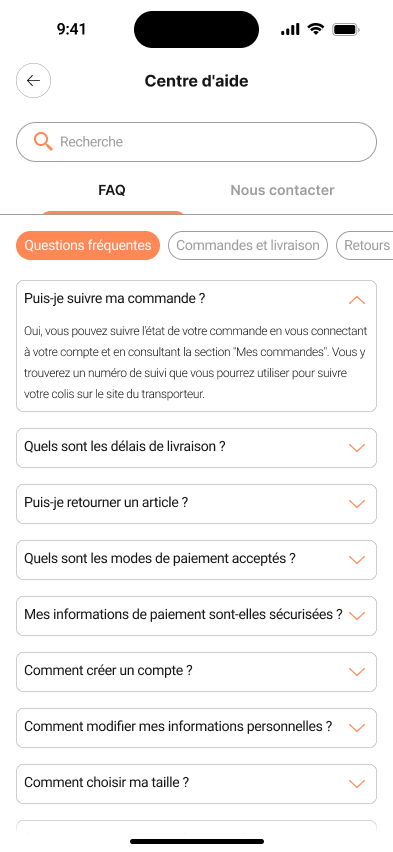
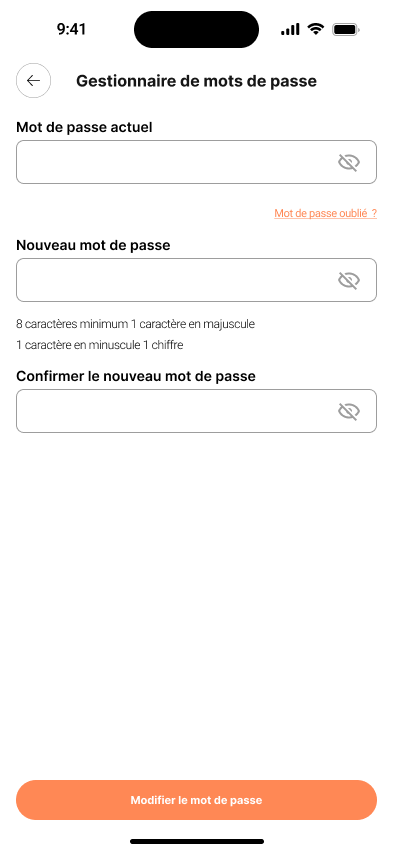
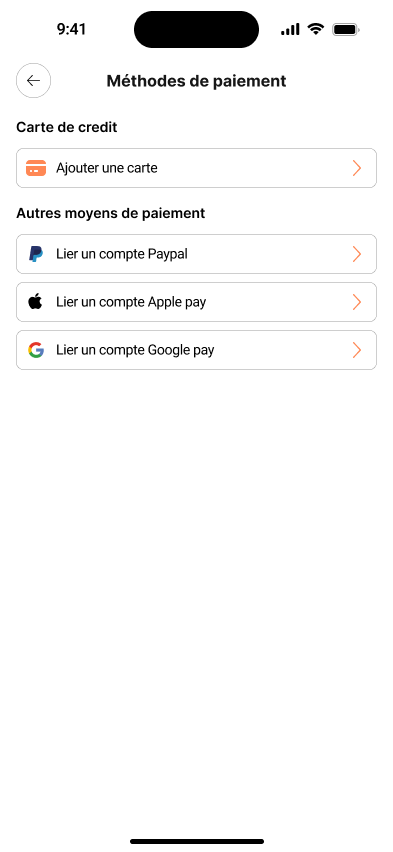
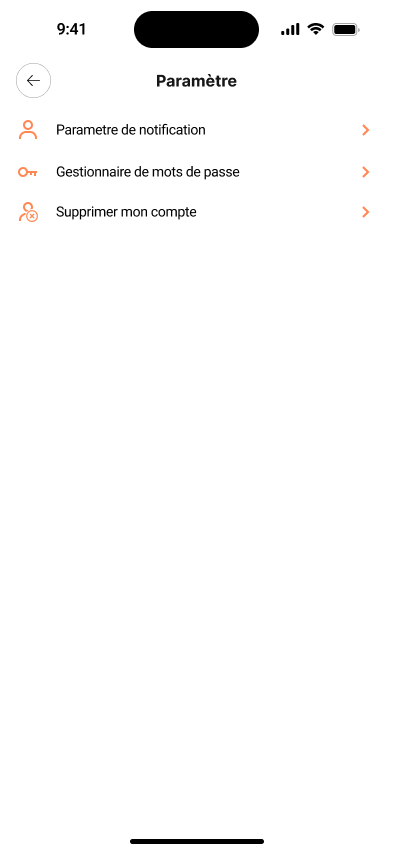
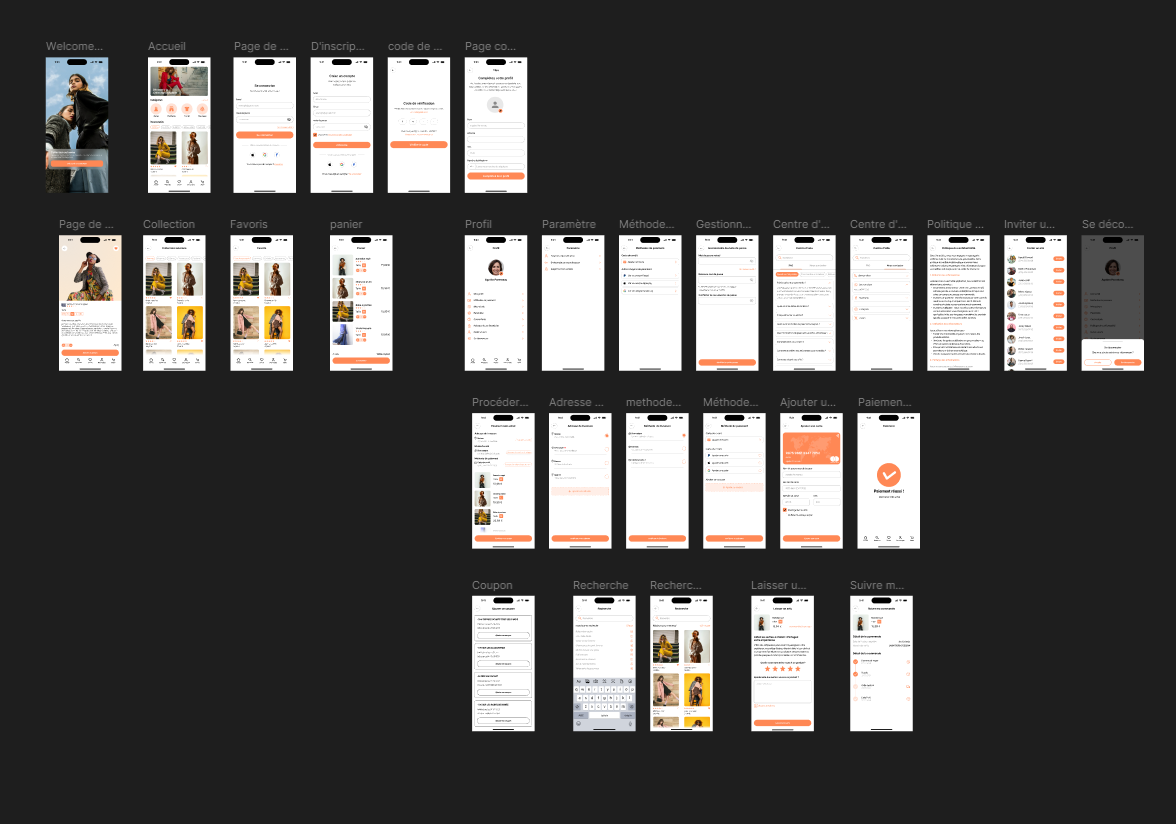
4. Conception maquette UI
Une fois les wireframes validés, nous sommes passés à la création des maquettes, en nous assurant de concevoir une interface visuellement agréable et fonctionnelle. Nous avons travaillé sur la cohérence de la palette de couleurs, le choix de la typographie, et l’harmonisation des composants visuels. Cette étape a permis de montrer à nos apprenants comment des décisions de design peuvent influencer directement l’expérience utilisateur et l’efficacité de l’application.
Nos compétences en UI Design se sont illustrées à travers :
- La création d’un système de design cohérent et modulaire, avec des composants réutilisables,
- Un design orienté vers l’accessibilité, avec une attention particulière portée à la lisibilité et aux contrastes,
- Une interface fluide et intuitive, facilitant la navigation et l’engagement des utilisateurs.

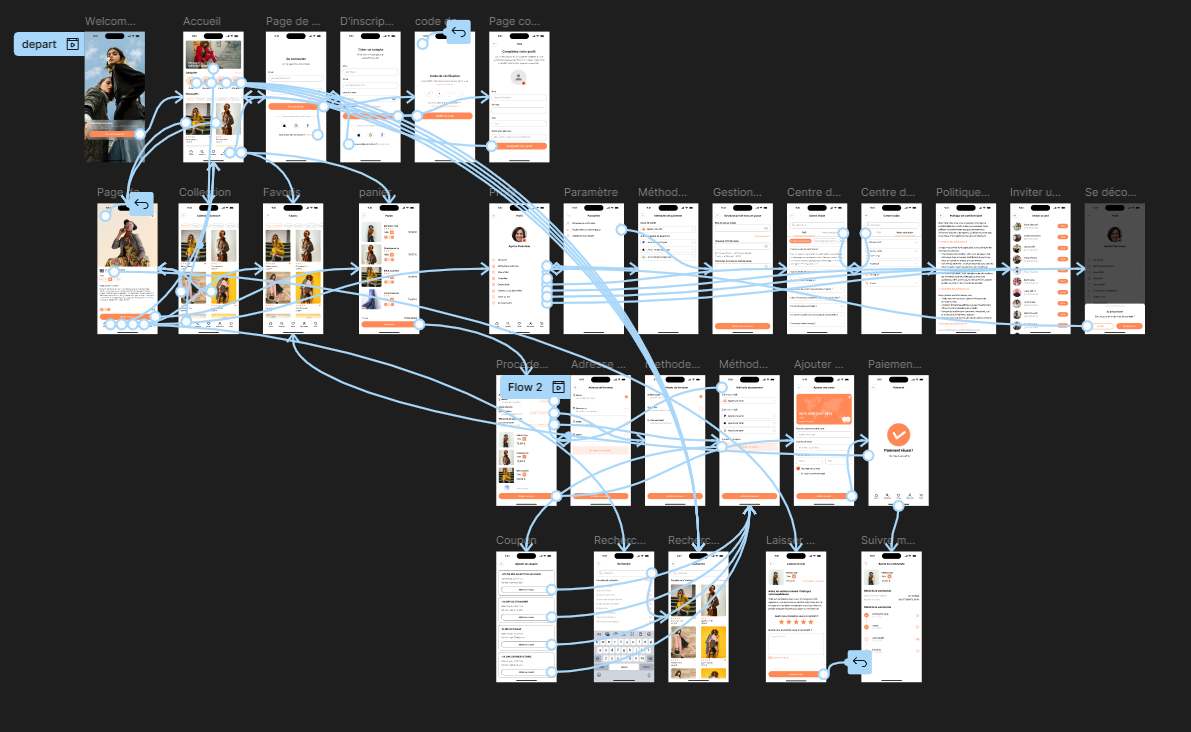
5. Prototypage et Testing
Afin de rendre le projet interactif et réaliste, nous avons développé un prototype fonctionnel en utilisant Figma. Ce prototype a permis de tester les interactions et les parcours utilisateurs avant la phase de développement. Nous avons également démontré l’importance des tests utilisateurs à nos apprenants, en les sensibilisant à l’itération et à l’optimisation continue du design.
Cela a mis en avant nos compétences en :
- Prototypage interactif avancé, permettant de simuler des scénarios réels d’utilisation,
- Testing UX pour identifier les points de friction et optimiser le parcours utilisateur,
- Incorporation des feedbacks pour améliorer continuellement l’expérience et l’efficacité du design.

6. Gestion du Projet et Encadrement Pédagogique
Tout au long de ce projet, j’ai non seulement dirigé la conception, mais également utilisé cette application comme support pour enseigner à mes apprenants les principes fondamentaux de la conception d’applications mobiles. J’ai guidé mes étudiants à travers chaque étape clé, tout en leur fournissant des outils et des méthodes leur permettant de structurer leurs propres projets. Cette expérience a permis de démontrer nos compétences en gestion de projet et en accompagnement pédagogique.
Compétences Mises en Avant
- Conception UX/UI complète, de l’analyse des besoins utilisateurs à la création de prototypes interactifs haute-fidélité.
- Création d’un système de design cohérent, respectant les standards actuels tout en répondant aux besoins des utilisateurs.
- Prototypage interactif avancé, permettant de tester l’application en conditions réelles avant son développement.
- Itération continue grâce à la prise en compte des retours utilisateurs et à l’optimisation des parcours.